💻 Programming/JS, TS
[JavaScript] 이벤트 객체
Jiwon()
2024. 1. 13. 21:04
Event
- 유저가 사이트의 특정 부분에 입력, 클릭, 스크롤 하는 등의 행동을 의미한다. 자바스크립트를 사용하면 이벤트를 탐지하여 특정 코드를 실행하도록 할 수 있다.
- 웹의 경우 이벤트는 브라우저 윈도우 내에서 발생되는데, 다음와 같은 다양한 이벤트 타입들이 있다.
- 유저가 어떤 요소를 선택하거나 어떤 요소 위에 커서를 올려둔다(hover).
- 유저가 키보드에서 키를 선택한다.
- 유저가 브라우저 창의 크기를 재조정하거나 닫는다.
- 웹 페이지가 로딩을 완료했다.
- 양식(form)이 제출되었다.
- 비디오가 재생되거나, 멈추거나, 혹은 끝났다.
- 오류가 발생했다.
이벤트리스너의 콜백함수
let paragraphElement = document.body.firstElementChild;
function changeParagraphText() {
paragraphElement.textContent = 'Clicked!';
}
// paragraphElement.addEventListener('click', () => {
// paragraphElement.textContent = 'Clicked!';
// });
paragraphElement.addEventListener('click', changeParagraphText); // 콜백함수- 콜백 함수
- 다른 함수의 인수로서 넘겨주는 실행 가능한 함수를 말한다. 콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할 수도 있고, 아니면 나중에 실행할 수도 있다.
이벤트 객체
// 1. 고전 이벤트 사용
element.on이벤트타입명 = function(event){
}
// 2. addEventLister() 사용
element.addEventListener('이벤트타입', function(event){
});
- addEventListener 콜백함수의 파라미터를 설정해주면(이 때 파라미터 이름은 무엇이든 상관없다. 함수의 첫 번째 파라미터를 자동으로 이벤트 객체로 지정한다. 하지만 보통 e 또는 event로 네이밍하는 것이 관례이다.) 이 이벤트 객체는 해당 요소에 발생한 모든 이벤트에 대한 정보를 담은 객체이다.
- 이벤트 객체의 내용은 그 이벤트에 따라서 달라진다.
- ex. click 이벤트에서는 MouseEvent 객체, input 이벤트에서는 InputEvent 객체가 발생한다.
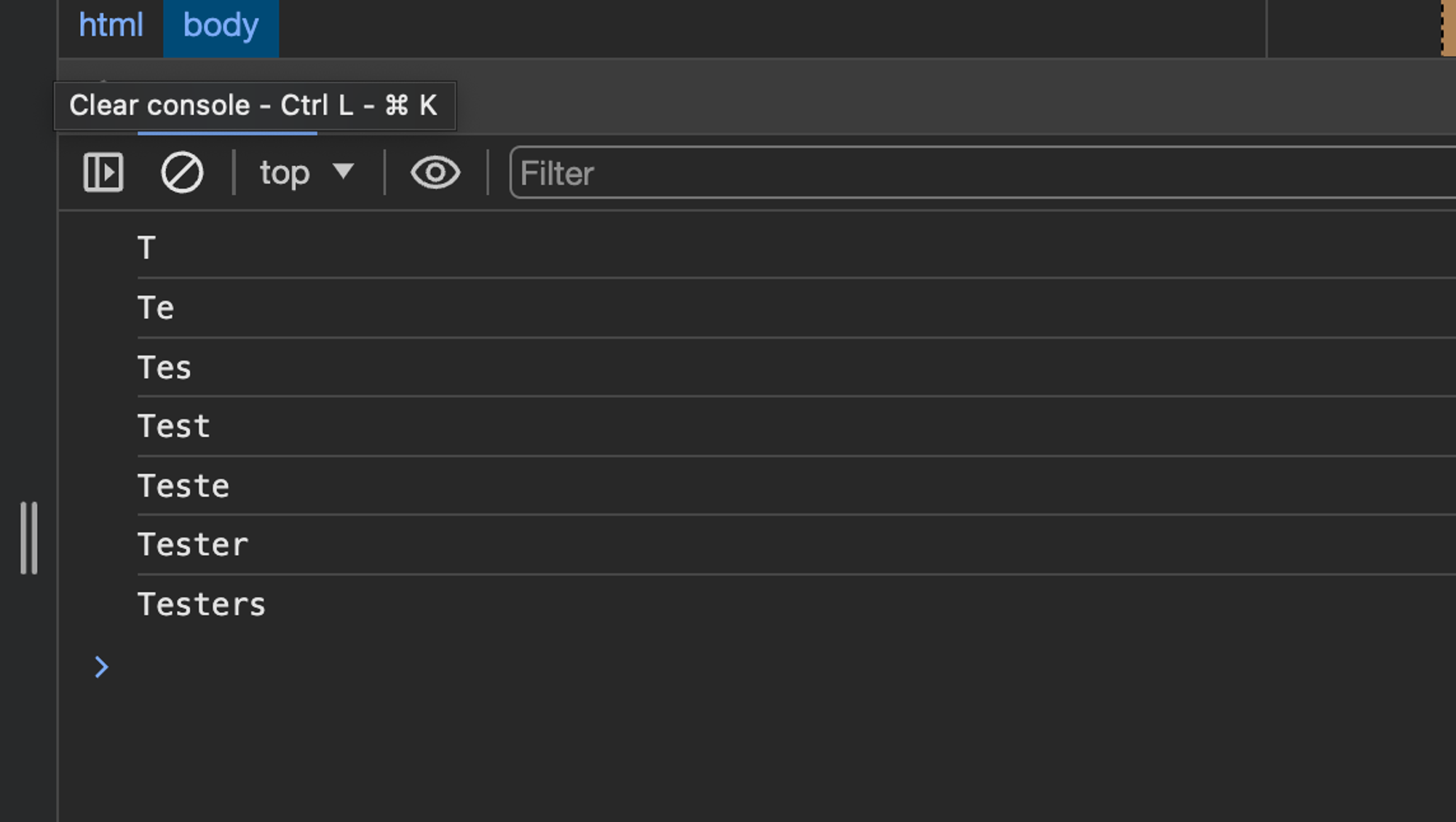
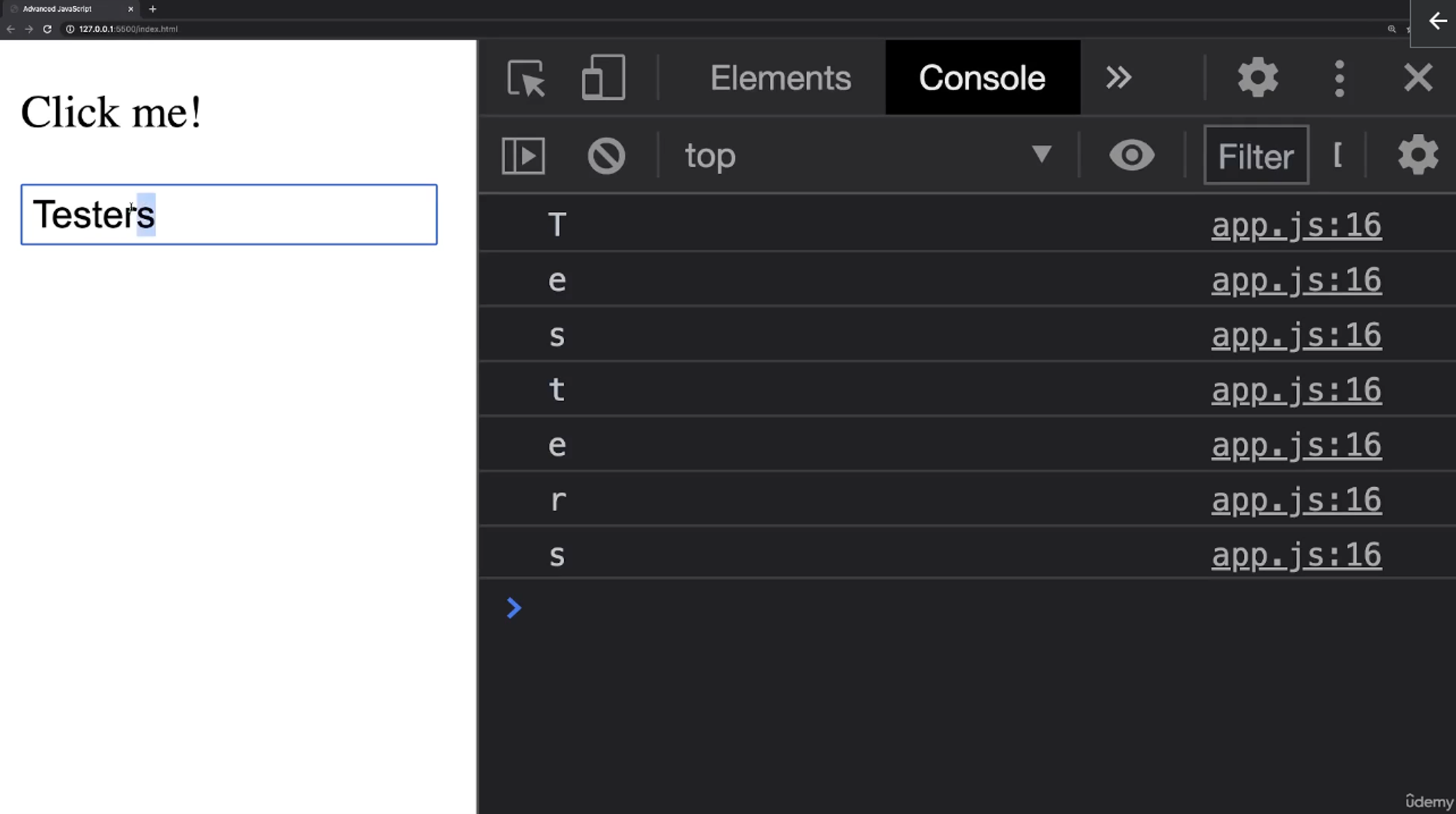
event.target.value와 event.data
event.target.value는 항상 현재 요소에 event를 통해 저장된 완전한 값을 제공해주는 반면에 event.data는 마지막 이벤트 발생으로 추가된 구체적인 입력값을 출력한다.