Chrome, React, TypeScript, Framer-motion

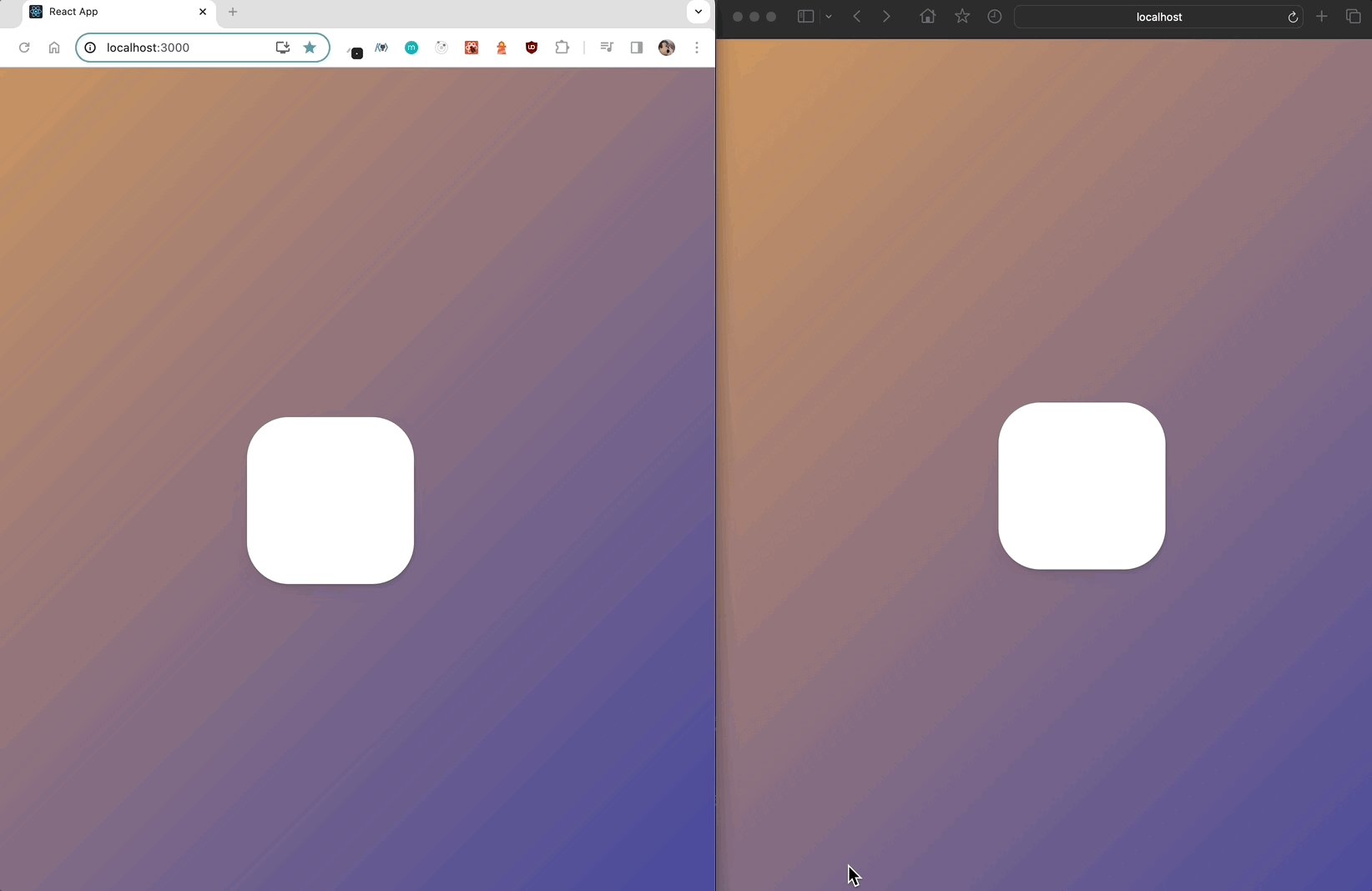
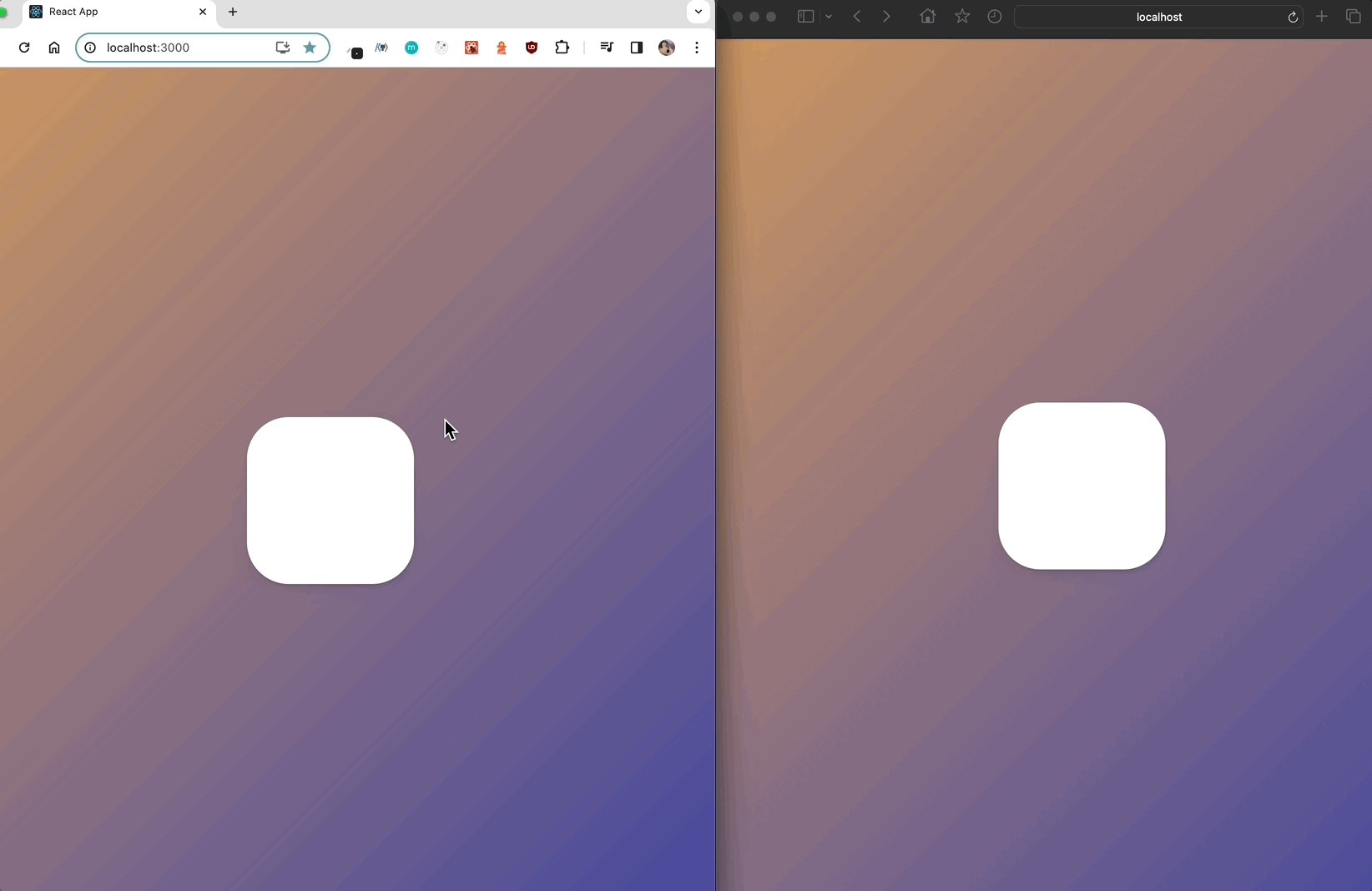
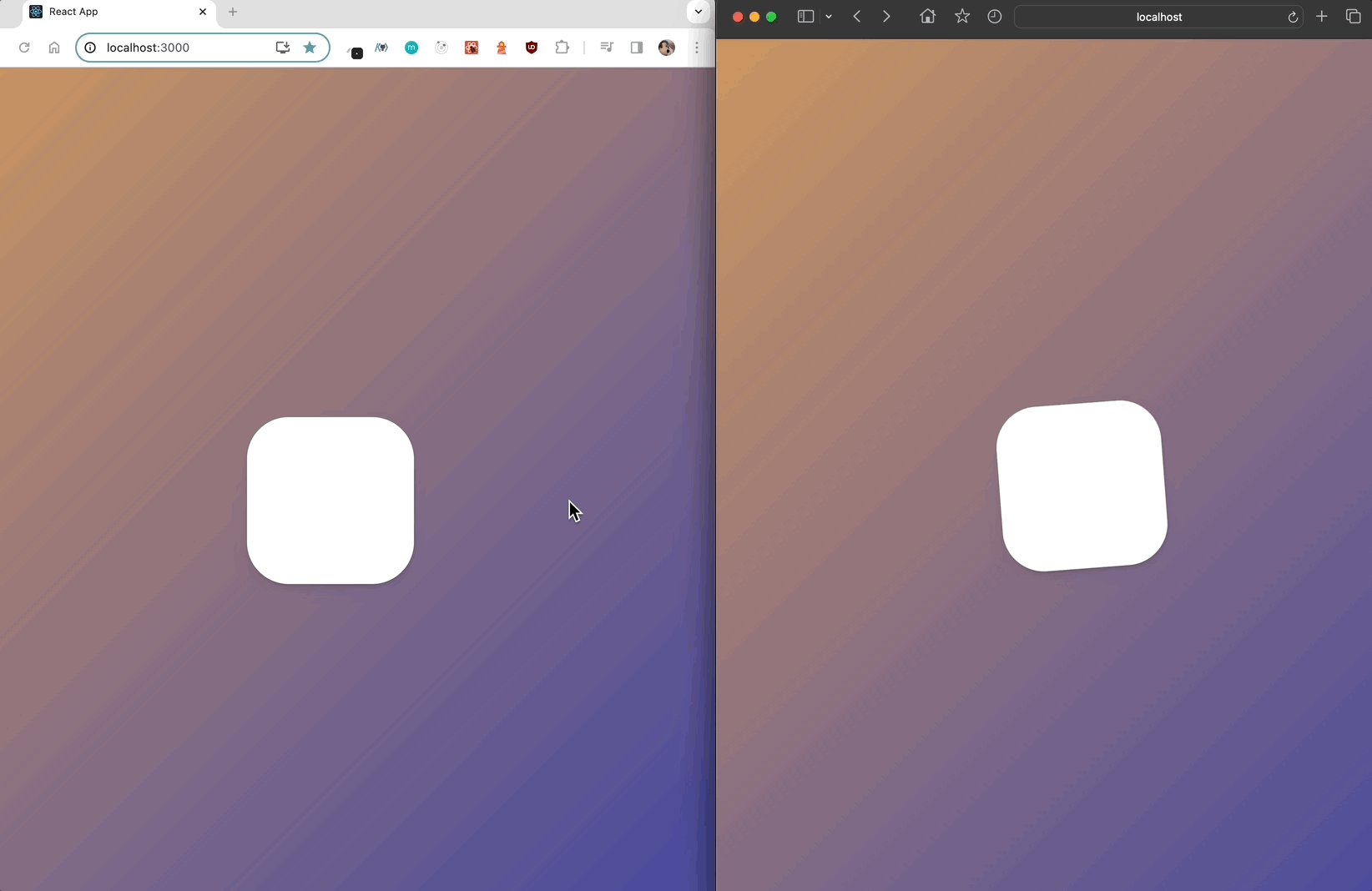
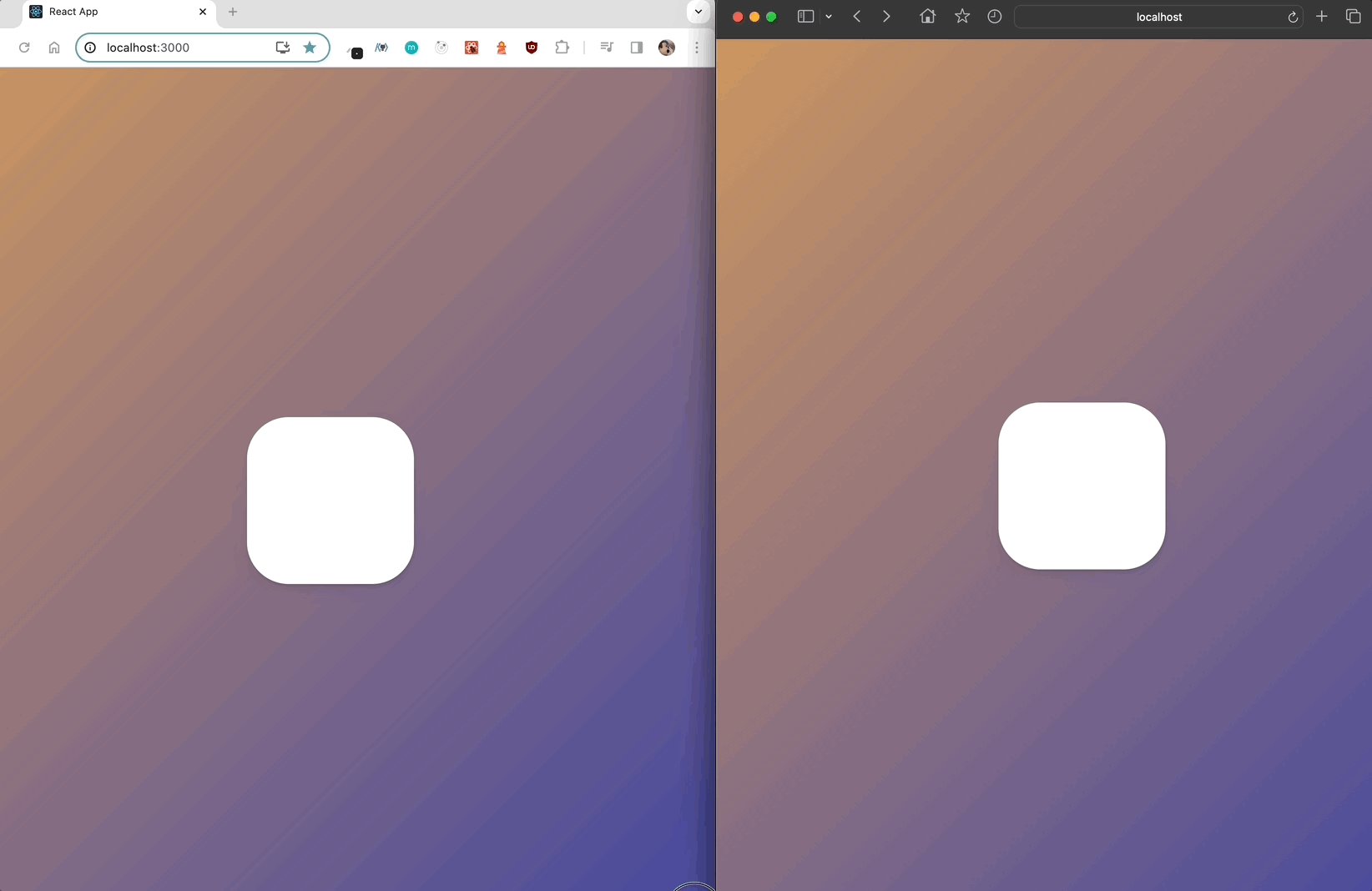
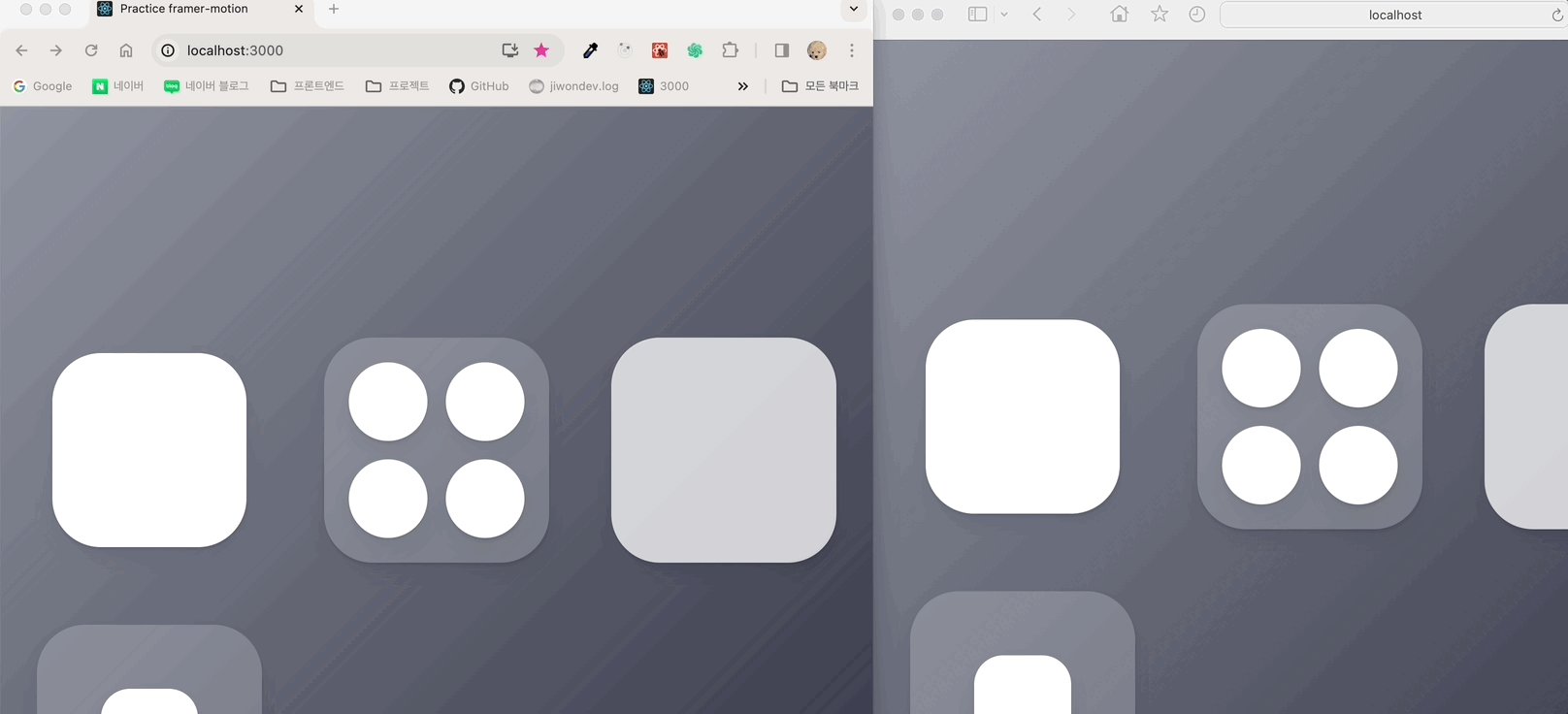
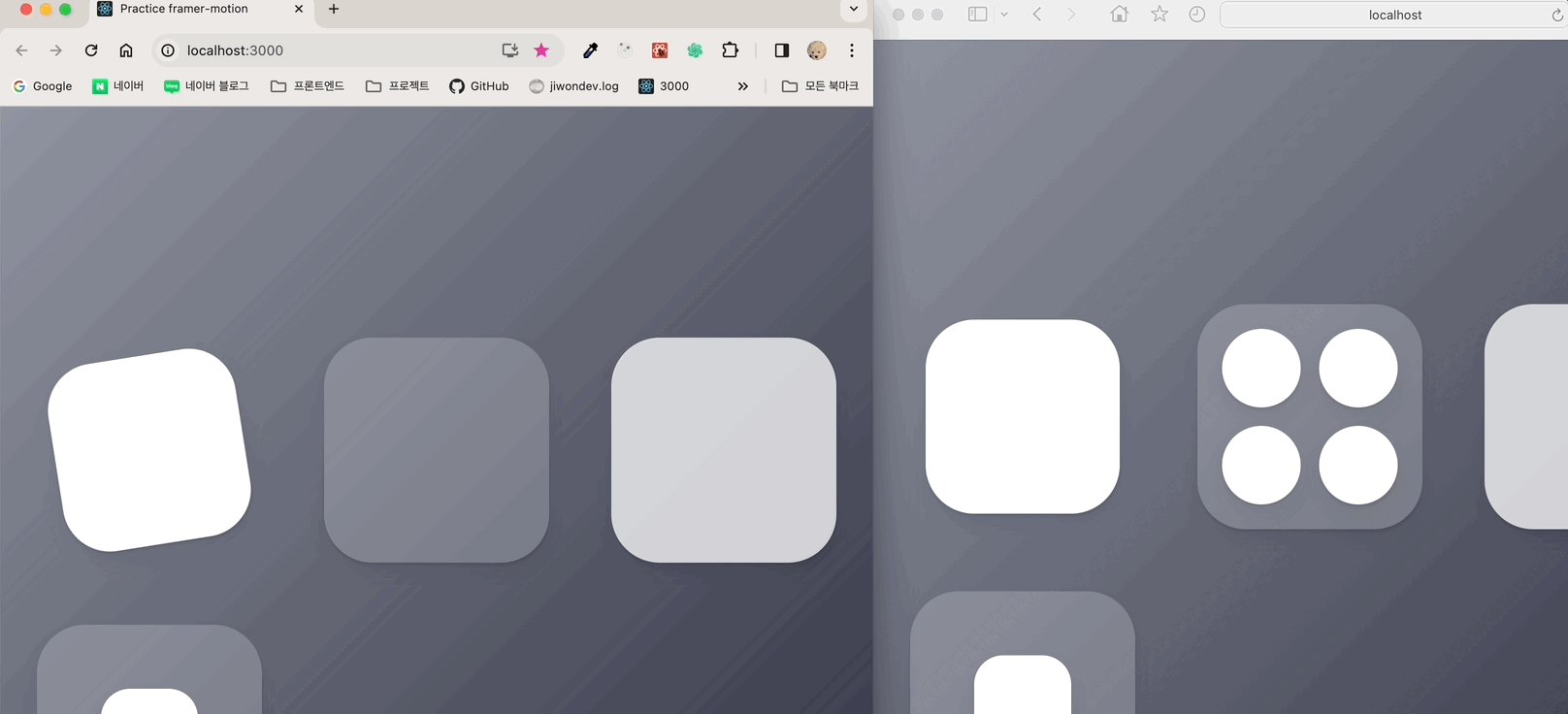
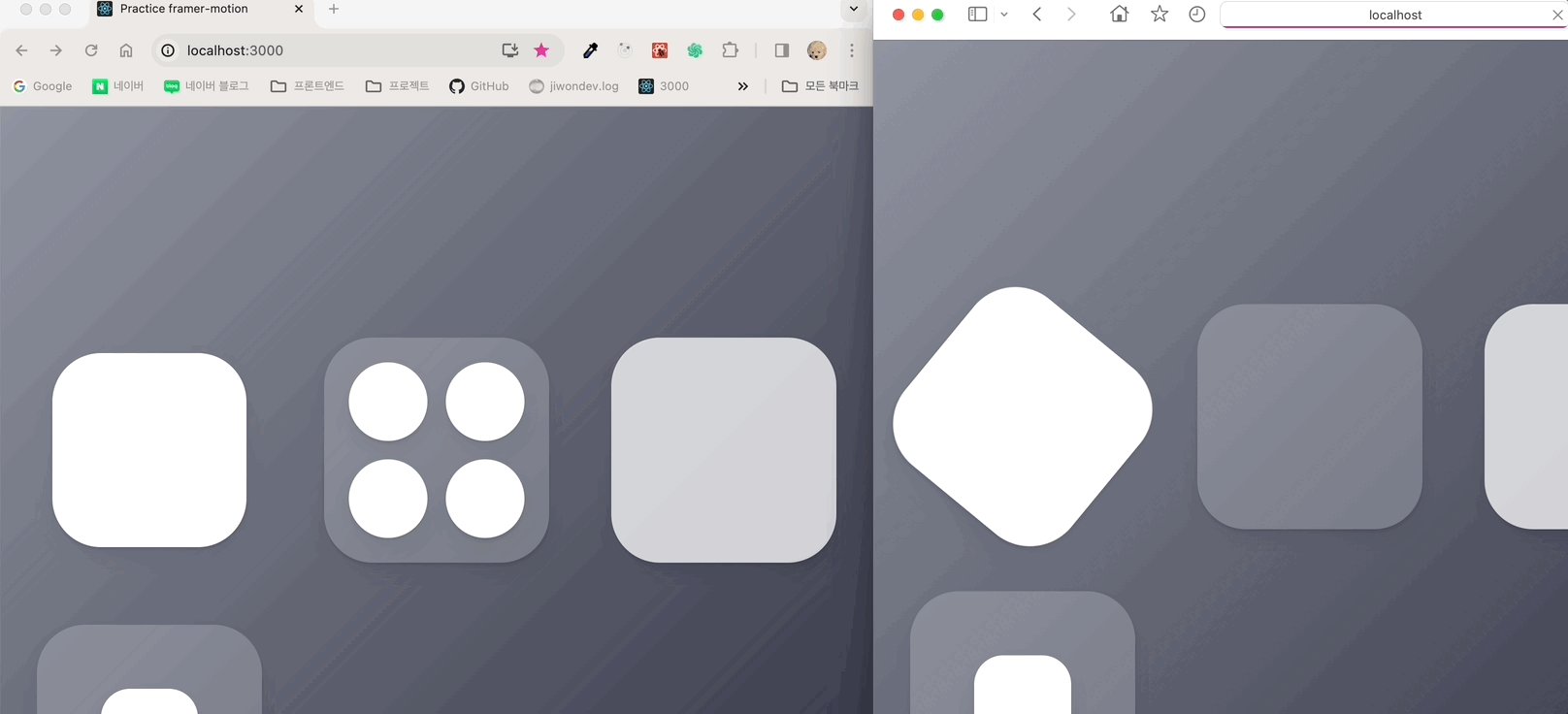
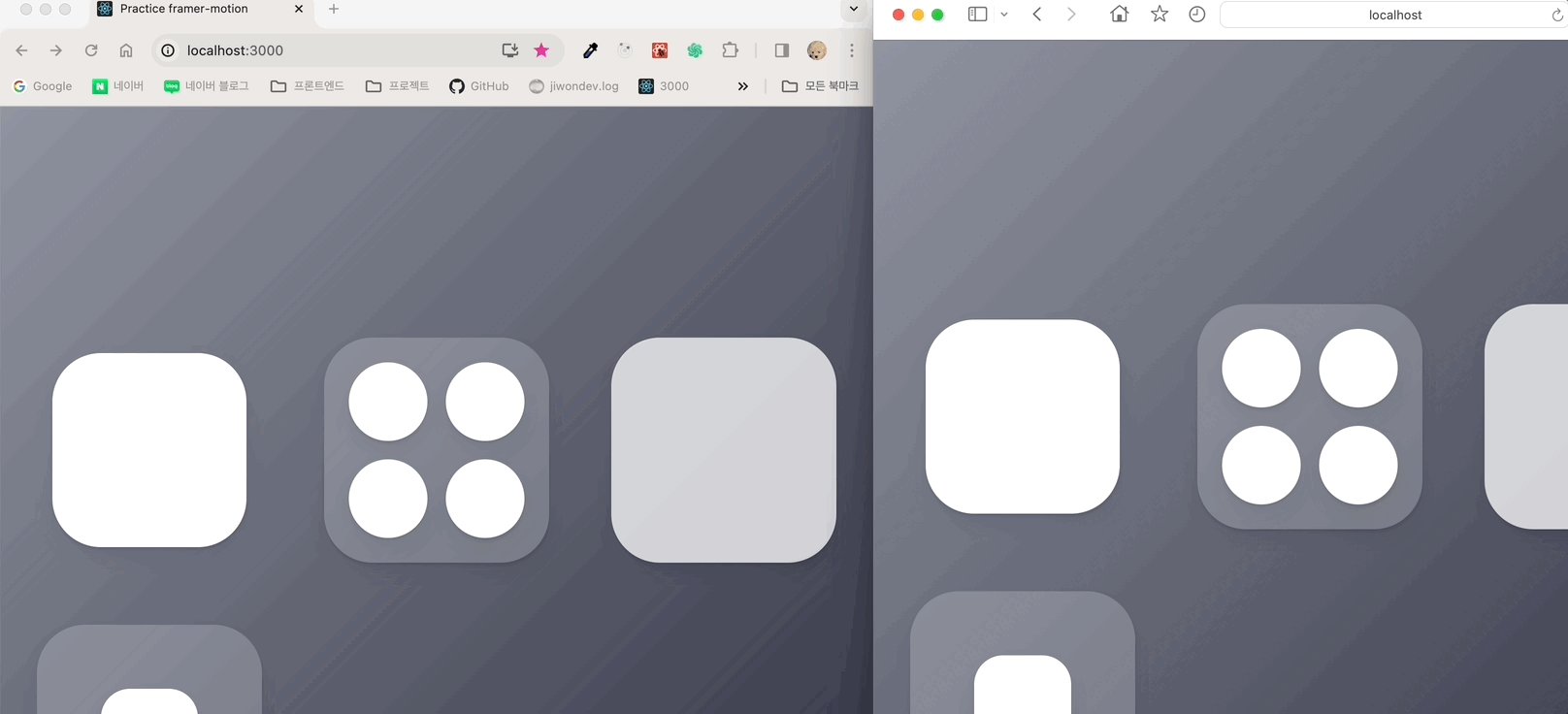
왼쪽이 크롬이고 오른쪽이 사파리이다. 둘은 같은 코드이다.
gif라서 프레임 드랍이 있는걸 감안하더라도 오른쪽 사파리에서는 사각형이 scale이 커지면서 한바퀴 완전하게 돌아가는 애니메이션인 반면,
크롬에서는 뭔가 감칠맛나게 살짝 또잉 튕기기만 할뿐 scale과 rotate 애니메이션이 제대로 작동하지 않는 것을 볼 수 있다.

gif의 첫번째 상자와 두번째 상자를 비교해서 보면, 첫번째 rotate뿐만 아니라 두번째 orchestration 애니메이션도 어딘가 엉성하다.
orchestartion: 부모 요소와 자식 요소들의 애니메이션이 딜레이되며 자연스럽게 이어지는 variants
사파리에서는 위에서 아래로 약간의 튕기는 느낌까지 더해져서 원 4개가 차례대로 등장하는 반면,
크롬에서는 차례대로 등장하긴 하지만 그냥 착착착착 붙어서 나오는 다른 느낌.
애니메이션이 아예 안되는건 아닌데 뭔가 엉성하고 어설프게 작동하는 것이 문제..!! 그것도 크롬에서만 🥲
구글에 framer motion is not working in chrome 등등 키워드로 검색했더니 framer motion의 아래 issue를 확인할 수 있었다.
[BUG] axis y not working in chrome, but it works in safari. · Issue #1927 · framer/motion
1. Describe the bug not working in chrome, but it works in safari 2. Expected behavior not working in chrome, but it works in safari Circle opacity 0 -> 1 y :10 -> y : 0 3. Environment details reac...
github.com
이슈의 맨 마지막 코멘트로 가보면 framer-motion 개발자분이 직접 답변을 달아주셨는데, 크롬 브라우저 자체의 버그라고 한다.
뭔가 'contentful'한 것이 없을 때 발생하는 버그인가보다. 텍스트와 같은 부가적인 요소를 추가하니 바로 해결이 됐다.
'✍️ What I Learned > 트러블슈팅' 카테고리의 다른 글
| [트러블슈팅] safari에서 transition 요소가 깜빡이는 현상 (feat. framer-motion) (0) | 2024.01.22 |
|---|---|
| [트러블슈팅] Module not found: Error can't resolve '@/app' (0) | 2024.01.18 |
| [트러블슈팅] Error: document is not defined (0) | 2023.08.21 |
| [트러블슈팅] ReactServerComponentsError (feat. Server Component, Client Component) (0) | 2023.08.20 |
| [트러블슈팅] TS17004: Cannot use JSX unless the '--jsx' flag is provided. (0) | 2023.08.01 |
